 In onze briefinggesprekken wordt de vraag ‘wat is beeldschermresolutie’ vaak gesteld, of wij zien wazige blikken als wij het over resolutie hebben.
In onze briefinggesprekken wordt de vraag ‘wat is beeldschermresolutie’ vaak gesteld, of wij zien wazige blikken als wij het over resolutie hebben.
Vandaar een korte uitleg: eerst over het effect, daarna de technische uitleg.
Drie verschillende resoluties op hetzelfde beeldscherm: wat een verschil!
Het uitgangspunt is een normaal computerbeeldscherm. In alledrie de onderstaande voorbeelden is hetzelfde beeldscherm gebruikt, maar de resolutie telkens anders ingesteld via de instellingen van de computer.
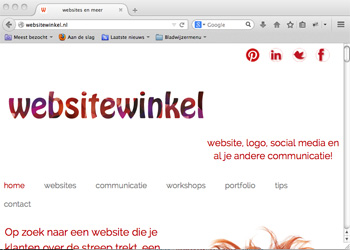
 Bij een lage beeldschermresolutie, b.v. 800 x 600 pixels, op een computerbeeldscherm ziet een normale website er zo uit.
Bij een lage beeldschermresolutie, b.v. 800 x 600 pixels, op een computerbeeldscherm ziet een normale website er zo uit.
Je ziet dat niet de hele website te zien is. Je moet zijwaarts scrollen om hem helemaal te zien. De resolutie 800 x 600 was normaal in de jaren ’90 toen er nog kleine beeldschermen waren. Wij merken ook dat sommige oudere computergebruikers de resolutie hierop instellen omdat de letters dan lekker makkelijk te lezen zijn.

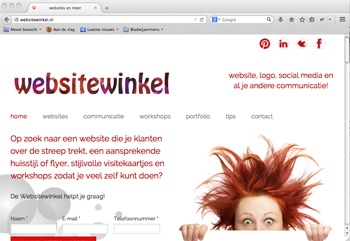
Bij een gemiddelde beeldschermresolutie, b.v. 1024 x 768 pixels, op hetzelfde computerbeeldscherm ziet dezelfde website er zo uit.
Bij deze resolutie is de volledige website te zien qua breedte (1024 pixels). Dit was de standaard resolutie begin deze eeuw. Met de komst van de grote beeldschermen werd een hogere resolutie (zie hierna) standaard. Maar sinds de tablets populair zijn geworden, wordt vaak weer gekozen voor deze resolutie.

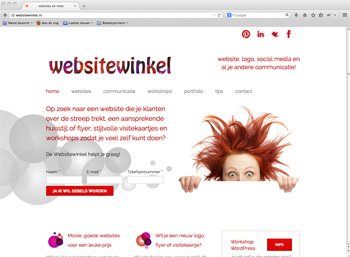
Bij een hoge beeldschermresolutie, b.v. 1280 x 1024, op hetzelfde computerbeeldscherm ziet de website er zo uit.
Zoals hierboven genoemd staan veel grotere beeldschermen op een hoge resolutie ingesteld. Wat je dan b.v. ook ziet zijn de witte randen aan de zijkanten van de site. Daar is geen content, dat is lege ruimte, omdat de website is gebouwd voor de breedteresolutie 1024 pixels.
Beeldschermresolutie = hoeveelheid pixels op het beeldscherm
Dan nu de technische uitleg. Beeldschermresolutie is de hoeveelheid pixels op een beeldscherm. Een pixel is een heel klein beeldpuntje. Hoe meer pixels een beeldscherm kan tonen hoe hoger de mogelijke resolutie (en meestal hoe duurder het beeldscherm).
Vaak heeft een beeldscherm een standaardresolutie/standaardinstelling die het best bij het beeldscherm past. Kies je voor een andere resolutie, dan is dat soms niet zo mooi.
Resolutie geschikt voor beeldscherm & tablet = responsive
De Websitewinkel ontwerpt websites voor elke beeldschermresolutie, zodat het goed toont op alle computerbeeldschermen, smartphones en op tablets. Wij kiezen dus voor een responsive website, dan weet je zeker dat je website er op alle typen beeldscherm goed uitziet, zonder uitvergroten en zijwaarts scrollen!
