
Ook de webwereld is continu in beweging en verandert snel. Dat is logisch. Wij zijn nog lang niet uitontwikkeld op het internet. De technologie en software verbeteren, de internetverbindingen worden sneller, smaken en voorkeuren voor beeld en functionaliteit veranderen. Kortom, een wereld in beweging.
De trends in websites in 2016 worden deels ingegeven door techniek en functionaliteit en deels door veranderende ‘webmode’ (die natuurlijk vergankelijk is).
Dit zijn de trends in websites in 2016
 Responsive websites zijn de norm
Responsive websites zijn de norm
Is jouw site al gebruikersvriendelijk, oftewel responsive? Moeten bezoekers jouw website op de smartphone uitvergroten, of kunnen ze hem direct lezen? Nu het internetgebruik op de smartphone al hoger is dan internetgebruik op de desktop, is het logisch dat smartphonegebruikers ook websites direct goed kunnen lezen. Dus past de website zich aan op het formaat van het beeldscherm. Wil je goed vindbaar zijn op het internet, dan is je website zeker responsive. Google geeft daar nu expliciet de voorkeur aan.
 Langere webpagina’s
Langere webpagina’s
Het groeiende gebruik van de smartphone op het internet zorgt voor een serie aan ontwikkelingen en trends. Responsive is er eentje van. Er volgen er nu nog meer.
Was voorheen het devies ‘korte webpagina’s’, tegenwoordig is het ‘lange webpagina’s’. Dat is beter voor je vindbaarheid. Op een smartphone is scrollen gewoon en logisch en is het vaak prettiger om te scrollen, dan door te linken naar een nieuwe pagina die dan eerst weer geladen moet worden.
Natuurlijk wil je ook je desktopbezoekers goed bedienen en wellicht minder scrollen. Een goede middenweg is dan een uitgebreide homepagina maken waarop smartphonegebruikers meteen vinden wat ze zoeken zonder eerst alle menu-items af hoeven te gaan, en korte volgpagina’s waar de desktopgebruikers niet teveel hoeven te scrollen.
 Lay-out in blokken
Lay-out in blokken
De handigste en dus meest gebruikte oplossing om websites responsive te maken, is te werken met losse blokken die naast elkaar, maar ook onder elkaar geplaatst kunnen worden. Afhankelijk van de grootte van het beeldscherm bepaalt de browser dan hoeveel blokken er naast elkaar passen en welke naar onderen moeten schuiven.
Je kunt de blokindeling onzichtbaar maken, door de blokken geen rand mee te geven (zoals op deze website waar de achtergrond hoofdzakelijk wit is en je niet ziet waar de rand van de blokken zit). De trend voor 2016 is juist wel visueel duidelijk onderscheiden blokken te tonen.
 Hamburgermenu
Hamburgermenu
De trend voor het hamburgermenu is eentje waarover de meningen verdeeld zijn. Voorheen werd het hamburgermenu alleen gebruikt op kleinere beeldschermen zoals de smartphone. Om ruimte te besparen, zodat direct de relevante boodschap zichtbaar was. Nu wordt het hamburgermenu steeds vaker gebruikt op desktopschermen.
De andere kant van de ontwikkeling is dat hamburgermenu’s voor de smartphone juist verdwijnen omdat ze niet duidelijk genoeg zouden zijn, waardoor bezoekers de site weer verlaten, en vervangen worden door korte menu’s.
 Hero-images
Hero-images
Een hero-image is een grote, meestal schermvullende afbeelding of video bovenaan een website. Die gaan wij de komende tijd meer zien. Typisch een trend in webdesign die over een tijdje weer afgeserveerd wordt omdat de ‘webmode’ anders wordt. Het is de opvolger van de slider, die balk bovenin de website waarin afwisselend afbeeldingen (meestal foto’s) getoond worden met een promotietekst.
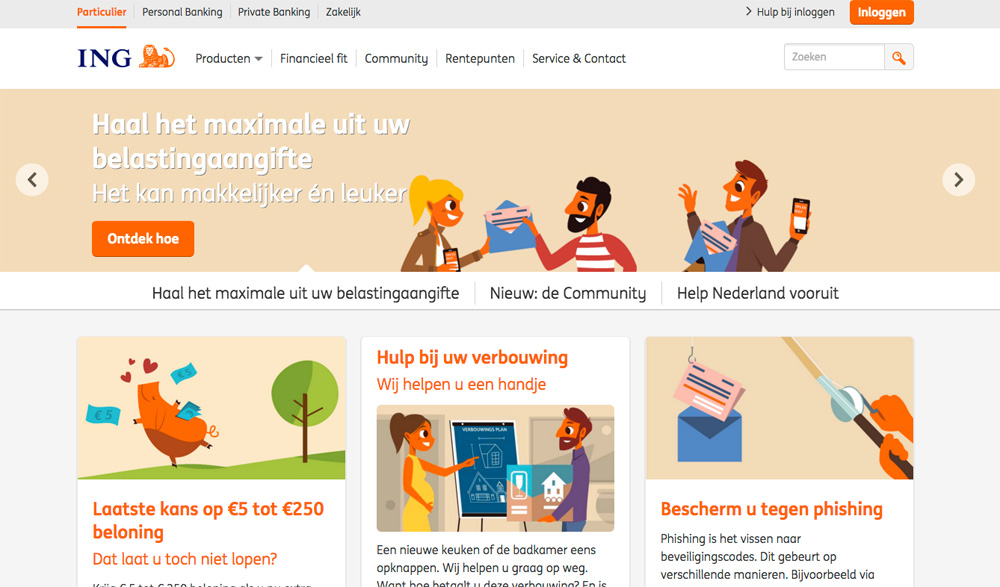
Hieronder een voorbeeld van een demo-website met zowel een hamburgermenu als een hero-image.

 Websites gaan steeds meer op elkaar lijken
Websites gaan steeds meer op elkaar lijken
Het gevolg van vooral de functionele verandering naar responsive websites, met name de blokken-indeling, is dat websites steeds meer op elkaar gaan lijken: menu boven, grote afbeelding bovenin, de breedte van het scherm vullend en duidelijk onderscheiden blokken of balken met content.
Tien tot vijf jaar geleden ontwierpen wij nog websites met vooral de beleving als leidraad. En maakten wij regelmatig sites met ronde vormen en websites die qua vorm telkens anders waren. Tegenwoordig dicteert functionaliteit de vorm (de blokken) en dus lijken sites steeds meer op elkaar. Opvallen doe je door afwijkende kleuren, afwijkend beeld, animaties en lettertype.
 Steeds meer verschillende fonts
Steeds meer verschillende fonts
Een van de leuke voordelen van de nieuwe technieken is dat het gebruik van lettertypen op het internet steeds groter wordt. Waren wij tien jaar geleden nog beperkt tot Arial, Times en Verdana, nu kunnen wij de hele Adobe en Google bibliotheek gebruiken voor het internet. Daarmee kun je nu opvallen.
 Illustraties vervangen foto’s
Illustraties vervangen foto’s
De komende zijn zullen er steeds meer websites gaan werken met illustraties / tekeningen in plaats van foto’s. Ook typisch een trend die een tijdje duurt en daarna weer verdwijnt. Hieronder een voorbeeld.

 Menu’s worden pas zichtbaar als je er met je muis overheen gaat
Menu’s worden pas zichtbaar als je er met je muis overheen gaat
Steeds meer grotere websites verbergen menu’s, omdat die de beleving van de website niet ten goede komen. Hun redenatie is dat als je als bezoeker geïnteresseerd bent in een bepaald onderwerp, product of functie (instellingen van Twitter bijv.), dat je er dan met je muis heen gaat. Pas dan komt er een wat uitgebreider menu tevoorschijn die je leidt naar wat je wilt vinden.
Dus in plaats van elke bezoeker te overladen met menu-items die ze niet gebruiken en die veel plek innemen op je beeldscherm, plaatsen ze afbeeldingen, icoontjes, foto’s of teksten die je aandacht trekken, en pas als je daar met je muis of vinger overheen gaat, zie je de uitgebreide opties.
